Adaptation of code from ConvnetJS demo: Image "Painting"
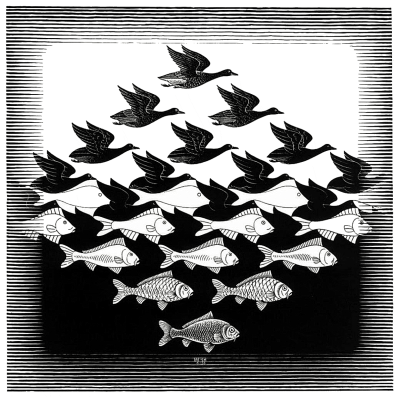
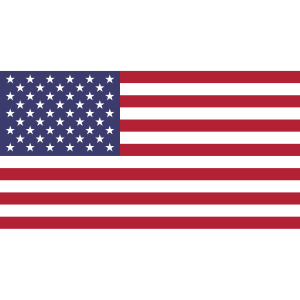
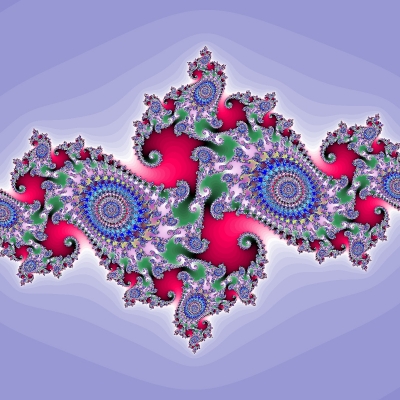
This demo treats the pixels of an image as a learning problem: it takes the (x,y) position on a grid and learns to predict the color at that point using regression to (r,g,b). It's a bit like compression, since the image information is encoded in the weights of the network, but almost certainly not of practical kind :)
Note that the entire ConvNetJS definition is shown in textbox below and it gets eval()'d to create the network, so feel free to fiddle with the parameters and hit "reload". I found that, empirically and interestingly, deeper networks tend to work much better on this task given a fixed parameter budget.
NOTE: I haven't changed this much from Karpthy's demo except allow arbitrary-sized images. I plan on experimenting more since it's fun to see visualizations. Report questions/bugs/suggestions to linh@linh.com.